JINテーマContactForm7プラグインを追加して、簡単にお問合せフォームが作成できます。
しかし、色が地味のグレーになります。
探してみたものの、デフォルトだと変更する機能がないようです。
それでも変更したいので、色々調べてみたところでCSSにコードを追加することで色を変更できることがわかりました。
追加CSSに以下のコードをコピーするだけで、簡単に色の変更ができます。
コピーする内容
.wpcf7 input[type=”submit”] ,
.pushbutton-wide{
background-color: #ff7fa1;
}
しかしCSSの追加方法について、どこからどうやってすれば追加できるのか最初に私も戸惑いました。
これらの小技を記録する意味と私のようなブログ始めた初心者のため、
ここから、初心者でも分かるように図解で紹介していきます。
私が実際に作成した会社の公式サイトの例から見てみましょう!
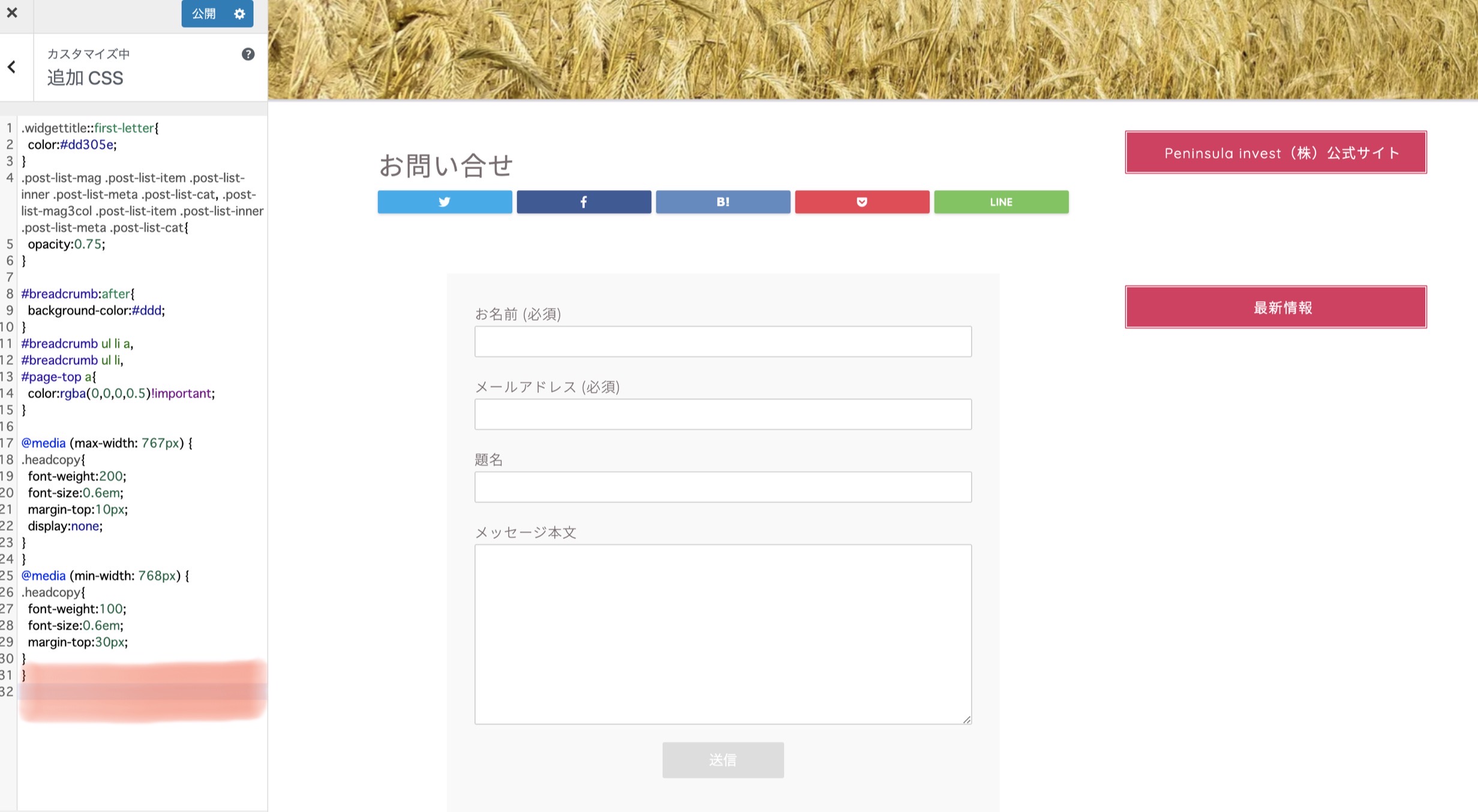
地味のグレーで送信済の色だと勘違いする人もいるでしょう。

ここから、具体的な手順になります。
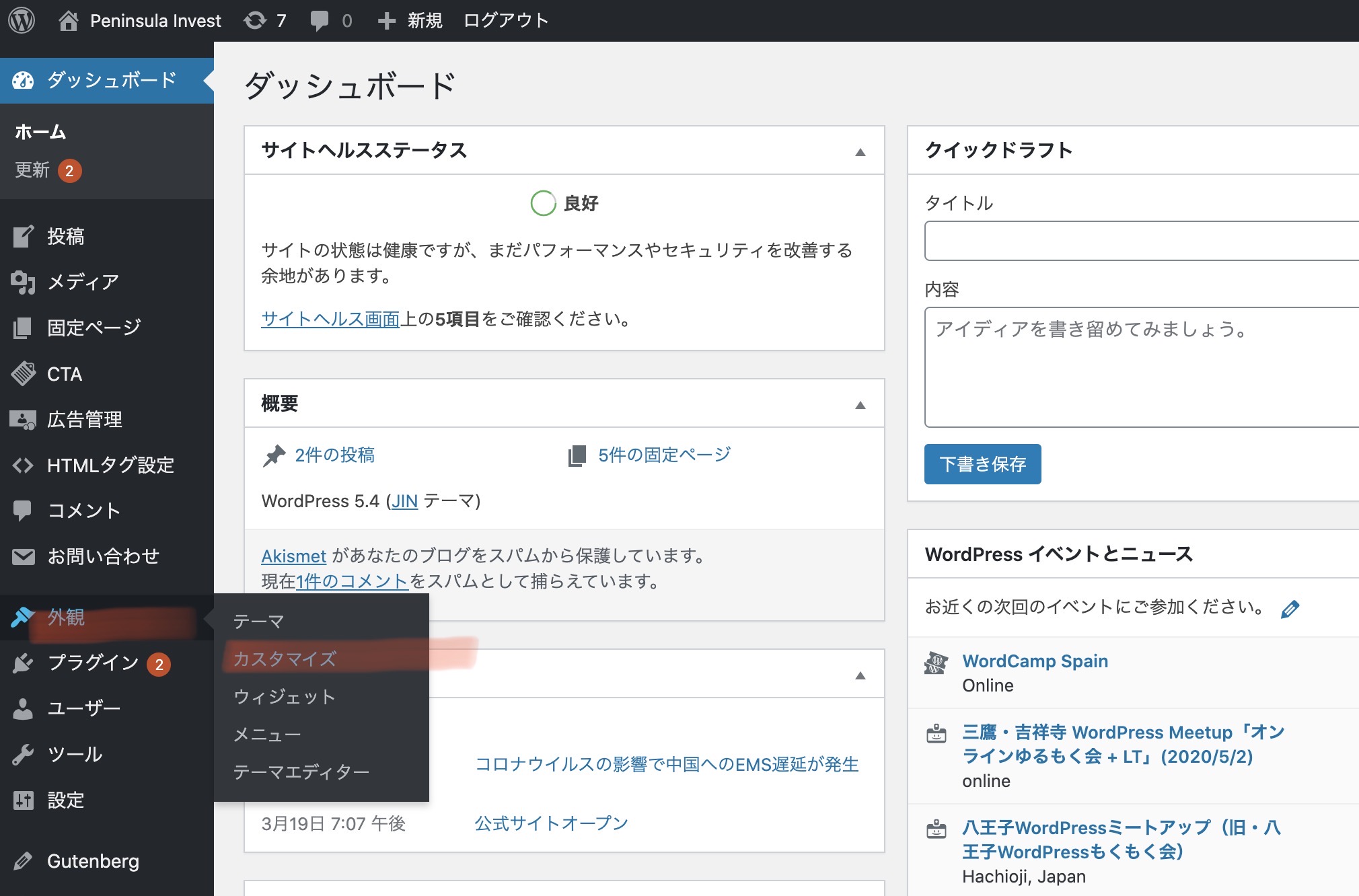
まず、Wordpreeログインして頂いて外観をクリックします。

次に、カスタマイズをクリックします。

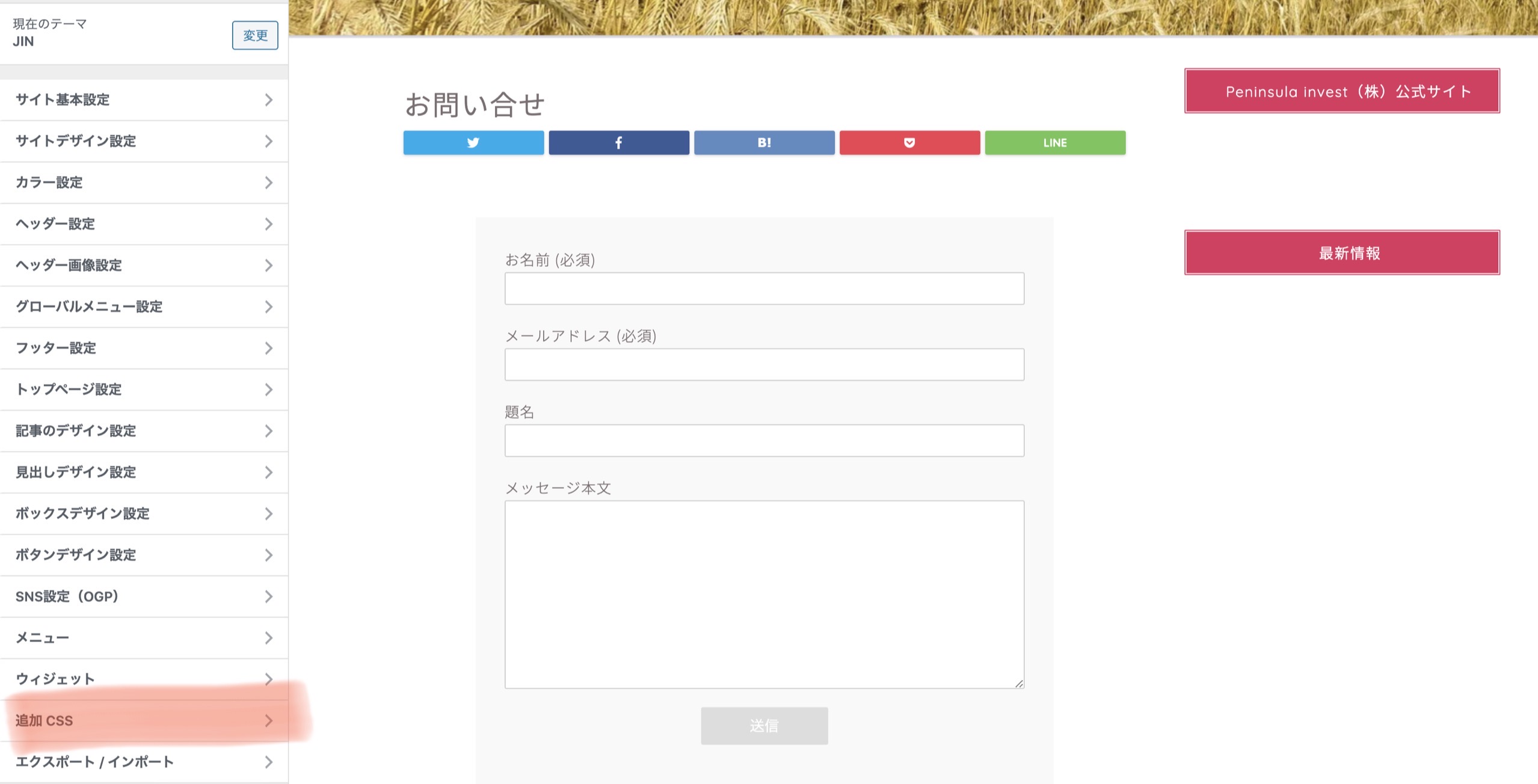
ほぼ一番下にある追加CSSをクリックします。

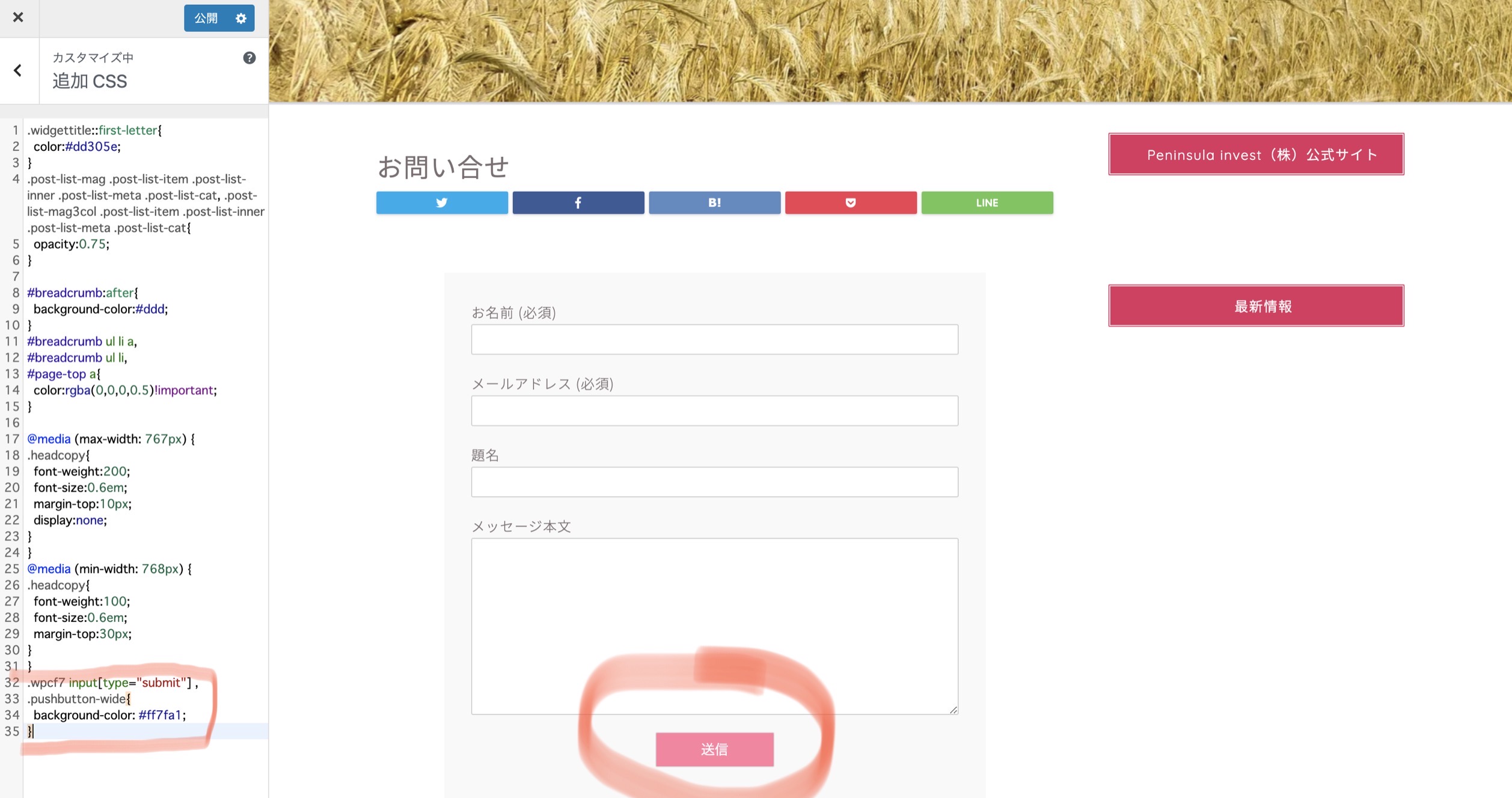
最後の行にコードを追加してください。

コードを追加した瞬間にボタンの色が鮮やかになりました。

赤字の部分は好きな色を変更してくださいね。
例:#2434e5を変えると青になります。
.wpcf7 input[type=”submit”] ,
.pushbutton-wide{
background-color: #ff7fa1;
}

図を見ながら、やっていけば意外に簡単にできたでしょうか。
実は私も文系出身でプログラミング経験全くゼロでした。
ブログを始めたことがきっかけで勉強し始めたところです。
これからも初心者にも分かりやすい記事を書きたいと思います。
よろしくお願いします。


